Фильтр
По умолчанию (убывание)
#PROP_TITLE#
—
#PROP_VALUE#
1 391.69 ₽
Уведомить о поступлении
0
Нет в наличии
<div class="noselect">
<section class="PlitkaCalc-fon">
</section>
<section class="PlitkaCalc">
<div class="PlitkaCalc-all">
<div class="PlitkaCalc-title">
<div class="v-align">
<h2>Калькулятор для расчета заказа облицовочного материала</h2>
<p>
<span>Размер листа: <input id="width" value="244" readonly style="width:23px;"> x <input id="height" value="119" readonly style="width:23px;">мм.<br> В коробке: <input id="boxes" value="32" readonly style="width:15px;"> шт.</span>
<span class="PlitkaCalc-line">
</span>
</p>
</div>
</div>
<div class="PlitkaCalc-main">
<div class="v-align">
<form>
<div class="PlitkaCalc-block">
<input type="number" id="input01" value="0" min="0" step="0.1" onchange="calculator(this)">
<label for="input01">
<span class="v-align">Кол-во <font>м²</font>
</span>
</label>
</div>
<div class="PlitkaCalc-block">
<input type="number" id="input02" value="0" min="0" step="1" onchange="calculator(this)">
<label for="input02">
<span class="v-align">Кол-во <font>штук</font>
</span>
</label>
</div>
<div class="PlitkaCalc-block">
<input type="number" id="input03" value="0" min="0" step="1" onchange="calculator(this)">
<label for="input03">
<span class="v-align">Кол-во <font>коробок</font>
</span>
</label>
</div>
</form>
</div>
</div>
</div>
</section>
<section class="PlitkaCalc-in">
</section>
<script type="text/javascript" src="https://aquapolis.ru/media/custom_css/PlitkaCalc/script.js">
</script>
</div>
<style>
.v-align{display: table-cell;vertical-align: middle;}.noselect{-webkit-user-select: none; -moz-user-select: none;-ms-user-select: none;user-select: none; -o-user-select: none;}.PlitkaCalc-fon{position: absolute;left: 45%;width: 55%;height: 360px;background: url(https://aquapolis.ru/media/custom_css/PlitkaCalc/fon.png) no-repeat;}.PlitkaCalc{position: absolute;left: 0;width: 100%;height: 360px;}.PlitkaCalc-in{width: 100%;height: 360px;}.PlitkaCalc-all{width: 47%;min-width: 650px;height: 360px;padding-left: 3%;color: #363636;}.PlitkaCalc-title{font-family: arial;display: table;float: left;width: 50%;height: 360px;padding: 0 5%;text-align: right;}.PlitkaCalc-title h2{font-size: 25px;line-height: 1em;margin: 0;padding: 0;padding-bottom: 20px;}.PlitkaCalc-title p{font-size: 12px;line-height: 1.2em;margin: 0;padding: 0;}.PlitkaCalc-line{display: block;float: right;width: 60px;height: 1px;margin: 8px;background: #363636;}.PlitkaCalc-title span:nth-child(1){display: block;float: right;}.PlitkaCalc-title input{font-size: 12px;display: inline-block;width: auto;padding: 0;opacity: 1;color: #363636;border: none;background: none;}.PlitkaCalc-main{display: table;float: left;width: 40%;height: 360px;text-align: right;}.PlitkaCalc-block{display: block;width: 210px;height: 50px;margin: 10px auto;text-align: left;}.PlitkaCalc-block input{font-size: 25px;font-weight: bold;float: left;width: 100px;height: 50px;margin: 0;padding: 0;padding-left: 10px;text-align: center;color: #363636;border: none;background: #eee;}.PlitkaCalc-block label{font-family: arial;font-size: 12px;line-height: 1em;display: table;width: 80px;height: 50px;padding-left: 19px;color: #363636;}.PlitkaCalc-block label font{font-size: 20px;font-weight: bold;line-height: 1em;display: block;}@media screen and (min-width:100px) and (max-width:1000px){.PlitkaCalc-fon{left: 50%;width: 50%;height: 300px;opacity: .25;}.PlitkaCalc{height: 300px;}.PlitkaCalc-in{height: 300px;}.PlitkaCalc-all{width: 90%;min-width: 250px;max-width: 600px;height: 300px;margin: auto;padding-left: 0;}.PlitkaCalc-title{width: 55%;height: 300px;padding: 0 5% 0 0;text-align: right;}.PlitkaCalc-title h2{font-size: 22px;padding-bottom: 20px;}.PlitkaCalc-line{width: 50px;}.PlitkaCalc-main{width: 40%;height: 300px;}.PlitkaCalc-block{display: block;width: 190px;height: 45px;margin: 10px auto;text-align: left;}.PlitkaCalc-block input{font-size: 22px;width: 80px;height: 45px;padding-left: 10px;}.PlitkaCalc-block label{width: 80px;height: 45p
<section class="PlitkaCalc-fon">
</section>
<section class="PlitkaCalc">
<div class="PlitkaCalc-all">
<div class="PlitkaCalc-title">
<div class="v-align">
<h2>Калькулятор для расчета заказа облицовочного материала</h2>
<p>
<span>Размер листа: <input id="width" value="244" readonly style="width:23px;"> x <input id="height" value="119" readonly style="width:23px;">мм.<br> В коробке: <input id="boxes" value="32" readonly style="width:15px;"> шт.</span>
<span class="PlitkaCalc-line">
</span>
</p>
</div>
</div>
<div class="PlitkaCalc-main">
<div class="v-align">
<form>
<div class="PlitkaCalc-block">
<input type="number" id="input01" value="0" min="0" step="0.1" onchange="calculator(this)">
<label for="input01">
<span class="v-align">Кол-во <font>м²</font>
</span>
</label>
</div>
<div class="PlitkaCalc-block">
<input type="number" id="input02" value="0" min="0" step="1" onchange="calculator(this)">
<label for="input02">
<span class="v-align">Кол-во <font>штук</font>
</span>
</label>
</div>
<div class="PlitkaCalc-block">
<input type="number" id="input03" value="0" min="0" step="1" onchange="calculator(this)">
<label for="input03">
<span class="v-align">Кол-во <font>коробок</font>
</span>
</label>
</div>
</form>
</div>
</div>
</div>
</section>
<section class="PlitkaCalc-in">
</section>
<script type="text/javascript" src="https://aquapolis.ru/media/custom_css/PlitkaCalc/script.js">
</script>
</div>
<style>
.v-align{display: table-cell;vertical-align: middle;}.noselect{-webkit-user-select: none; -moz-user-select: none;-ms-user-select: none;user-select: none; -o-user-select: none;}.PlitkaCalc-fon{position: absolute;left: 45%;width: 55%;height: 360px;background: url(https://aquapolis.ru/media/custom_css/PlitkaCalc/fon.png) no-repeat;}.PlitkaCalc{position: absolute;left: 0;width: 100%;height: 360px;}.PlitkaCalc-in{width: 100%;height: 360px;}.PlitkaCalc-all{width: 47%;min-width: 650px;height: 360px;padding-left: 3%;color: #363636;}.PlitkaCalc-title{font-family: arial;display: table;float: left;width: 50%;height: 360px;padding: 0 5%;text-align: right;}.PlitkaCalc-title h2{font-size: 25px;line-height: 1em;margin: 0;padding: 0;padding-bottom: 20px;}.PlitkaCalc-title p{font-size: 12px;line-height: 1.2em;margin: 0;padding: 0;}.PlitkaCalc-line{display: block;float: right;width: 60px;height: 1px;margin: 8px;background: #363636;}.PlitkaCalc-title span:nth-child(1){display: block;float: right;}.PlitkaCalc-title input{font-size: 12px;display: inline-block;width: auto;padding: 0;opacity: 1;color: #363636;border: none;background: none;}.PlitkaCalc-main{display: table;float: left;width: 40%;height: 360px;text-align: right;}.PlitkaCalc-block{display: block;width: 210px;height: 50px;margin: 10px auto;text-align: left;}.PlitkaCalc-block input{font-size: 25px;font-weight: bold;float: left;width: 100px;height: 50px;margin: 0;padding: 0;padding-left: 10px;text-align: center;color: #363636;border: none;background: #eee;}.PlitkaCalc-block label{font-family: arial;font-size: 12px;line-height: 1em;display: table;width: 80px;height: 50px;padding-left: 19px;color: #363636;}.PlitkaCalc-block label font{font-size: 20px;font-weight: bold;line-height: 1em;display: block;}@media screen and (min-width:100px) and (max-width:1000px){.PlitkaCalc-fon{left: 50%;width: 50%;height: 300px;opacity: .25;}.PlitkaCalc{height: 300px;}.PlitkaCalc-in{height: 300px;}.PlitkaCalc-all{width: 90%;min-width: 250px;max-width: 600px;height: 300px;margin: auto;padding-left: 0;}.PlitkaCalc-title{width: 55%;height: 300px;padding: 0 5% 0 0;text-align: right;}.PlitkaCalc-title h2{font-size: 22px;padding-bottom: 20px;}.PlitkaCalc-line{width: 50px;}.PlitkaCalc-main{width: 40%;height: 300px;}.PlitkaCalc-block{display: block;width: 190px;height: 45px;margin: 10px auto;text-align: left;}.PlitkaCalc-block input{font-size: 22px;width: 80px;height: 45px;padding-left: 10px;}.PlitkaCalc-block label{width: 80px;height: 45p
3 306.52 ₽
Уведомить о поступлении
2 773.34 ₽
Уведомить о поступлении
0
Нет в наличии
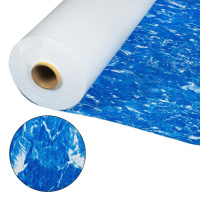
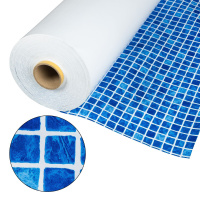
Гидроизоляционная пленка (лайнер) CEFIL обеспечивает мягкую, гладкую, полностью герметичную поверхность в бассейне. Пленка имеет 3 слоя, скрепленных между собой методом горячего плавления. Внешний слой составляют листы поливинилхлорида, внутренний – армированная сеть из полиэстера. Общая толщина пленки 1,5 мм. Благодаря гибкости, материал прекрасно вписывается в бассейны и СПА любой формы. Отвечает европейскому стандарту EN 15836-2. Лайнер имеет бол
104 046.95 ₽
Уведомить о поступлении
124 855.88 ₽
Уведомить о поступлении
100 518.65 ₽
Уведомить о поступлении
165 751.23 ₽
Уведомить о поступлении
97 621.68 ₽
Уведомить о поступлении
121 265.76 ₽
Уведомить о поступлении
160 561.55 ₽
Уведомить о поступлении
0
Нет в наличии
После высыхания и отверждения покрытие из ELASTOCEM: обладает высокой адгезией с любыми цементными поверхностями, такими как цементные стяжки и штукатурка, бетонные основания и т. д., а так же с гладкими плотными поверхностями, такими как: керамическая плитка, натуральный камень, ПВХ, линолеум, резина; имеет высокие гидроизоляционные свойства; отличается очень высокой эластичностью даже при низких температурах; обладает высокой устойчивостью к углекислому газу, хлоридам и сульфат
615.87 ₽
Уведомить о поступлении
0
Нет в наличии
Гидроизоляционная пленка (лайнер) CEFIL обеспечивает мягкую, гладкую, полностью герметичную поверхность в бассейне. Пленка имеет 3 слоя, скрепленных между собой методом горячего плавления. Внешний слой составляют листы поливинилхлорида, внутренний – армированная сеть из полиэстера. Общая толщина пленки 1,5 мм. Благодаря гибкости, материал прекрасно вписывается в бассейны и СПА любой формы. Отвечает европейскому стандарту EN 15836-2. Лайнер имеет большую прочность на разрыв и выдерживает механическое точечное воздействие. Пленка рассчитана на широкий диапазон температур – от сильно нагретой воды, до льда. Внешний слой мембраны имеет лаковое защитное покрытие, блокирующее воздействие прямых ультрафиолетовых лучей, жиров и других элементов. Специальные красители обеспечивают сохранение расцветки в течение 10 лет. Антигрибковая пропитка препятствует образованию плесени на лайнере. Главные плюсы отделки бассейна лайнером – свобода дизайна и экономия. Пленка сочетается с цементом, деревом, пластиком, металлом, и повторяет любые изгибы. В сравнении с обкладкой бассейна плиткой или мозаикой, на гидроизоляцию лайнером расходуется меньше времени и средств. Анти-бактериальная пропитка от плесени и грибков Cлой экстра защиты от ультрафиолетовых лучей Специальные добавки от выцветания и потери цвета Oттенок наполненого бассейна может менять
165 751.23 ₽
Уведомить о поступлении
0
Нет в наличии
Гидроизоляционная пленка (лайнер) CEFIL обеспечивает мягкую, гладкую, полностью герметичную поверхность в бассейне. Пленка имеет 3 слоя, скрепленных между собой методом горячего плавления. Внешний слой составляют листы поливинилхлорида, внутренний – армированная сеть из полиэстера. Общая толщина пленки 1,5 мм. Благодаря гибкости, материал прекрасно вписываетс
133 457.94 ₽
Уведомить о поступлении
0
Нет в наличии
<style type="text/css">
.product.attribute.description{margin:-90px 0 0}@media screen and (max-width:800px){.product.attribute.description{margin:0}}@media screen and (max-width:500px){.product.attribute.description{margin:-30px 0 0}}.main_container{font-size:15px;line-height:21px;color:#000}.main_container .block_container{width:100%;max-width:1350px;margin:0 auto;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;position:relative;z-index:9;padding:48px 0}.main_container .block_container ol{padding:0;margin:0;list-style-type:none}.main_container .block_container p{margin:16px 0 0}.main_container .list{margin:0 auto;display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;flex-wrap:wrap}.main_container .list li{text-align:center}.main_container .img_400{display:none}.main_container .bold{font-weight:700}.main_container .title{font-size:20px;line-height:24px;color:#000;margin:0 auto 24px}.main_container .block_item{display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;align-items:center;-webkit-align-items:center;-webkit-box-align:center;-moz-box-align:center;-ms-flex-align:center}.main_container .block_item .left_part,.main_container .block_item .right_part{width:50%}.main_container img{display:block;margin:16px auto}.main_container .round_before li{color:#fff;position:relative;padding:0 0 0 20px}.main_container .round_before li:before{content:"";position:absolute;width:8px;height:8px;border-radius:50%;background:#232F3E;left:0;top:0;bottom:0;margin:auto}.main_container .images{position:relative}.main_container .images .texting{position:absolute;top:0;left:0;right:0;margin:auto}.wrap1 .block_container{max-width:1270px}.wrap1 .block_container .left_part{width:60%}.wrap1 .block_container .left_part .round_before li{color:#000;margin:8px 0 0}.wrap1 .block_container .left_part .round_before li:before{top:6px;bottom:unset;margin:0}.wrap1 .block_container .left_part .round_before1 li{color:#000}.wrap1 .block_container .left_part .round_before1 li:before{content:"+";background:0 0;color:#000;top:1px;bottom:unset;margin:0}.wrap1 .block_container .right_part{width:40%}.wrap1 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap1 .block_container .right_part p{margin:8px 0 0}.wrap1 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap1 .block_container .right_part .block_right img{margin:0 0 16px}.wrap1 .block_container .right_part .block_right .sec_img{margin:30px 0 16px}.wrap1{position:relative}.wrap1 .bg_wrap1{position:absolute;width:100vw;height:100%;z-index:9;left:50%;transform:translate(-50%,0);background:#F7F7F7}.wrap2 .block_container{max-width:1270px}.wrap2 .block_container .left_part{width:60%}.wrap2 .block_container .left_part .list li{text-align:left;display:flex;align-items:center;background:#E7E6E7;border-radius:3px;padding:6px 0 8px 18px;box-sizing:border-box;width:48%;margin:0 0 16px}.wrap2 .block_container .left_part .list li:last-child,.wrap2 .block_container .left_part .list li:nth-child(7){margin:0}.wrap2 .block_container .left_part .list li img{margin:0 16px 0 0;width:55px}.wrap2 .block_container .right_part{width:40%}.wrap2 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap2 .block_container .right_part p{margin:8px 0 0}.wrap2 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap2 .block_container .right_part .block_right img{margin:0 0 16px}.wrap3 .block_container{padding:0;max-width:1270px}.wrap3
.product.attribute.description{margin:-90px 0 0}@media screen and (max-width:800px){.product.attribute.description{margin:0}}@media screen and (max-width:500px){.product.attribute.description{margin:-30px 0 0}}.main_container{font-size:15px;line-height:21px;color:#000}.main_container .block_container{width:100%;max-width:1350px;margin:0 auto;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;position:relative;z-index:9;padding:48px 0}.main_container .block_container ol{padding:0;margin:0;list-style-type:none}.main_container .block_container p{margin:16px 0 0}.main_container .list{margin:0 auto;display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;flex-wrap:wrap}.main_container .list li{text-align:center}.main_container .img_400{display:none}.main_container .bold{font-weight:700}.main_container .title{font-size:20px;line-height:24px;color:#000;margin:0 auto 24px}.main_container .block_item{display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;align-items:center;-webkit-align-items:center;-webkit-box-align:center;-moz-box-align:center;-ms-flex-align:center}.main_container .block_item .left_part,.main_container .block_item .right_part{width:50%}.main_container img{display:block;margin:16px auto}.main_container .round_before li{color:#fff;position:relative;padding:0 0 0 20px}.main_container .round_before li:before{content:"";position:absolute;width:8px;height:8px;border-radius:50%;background:#232F3E;left:0;top:0;bottom:0;margin:auto}.main_container .images{position:relative}.main_container .images .texting{position:absolute;top:0;left:0;right:0;margin:auto}.wrap1 .block_container{max-width:1270px}.wrap1 .block_container .left_part{width:60%}.wrap1 .block_container .left_part .round_before li{color:#000;margin:8px 0 0}.wrap1 .block_container .left_part .round_before li:before{top:6px;bottom:unset;margin:0}.wrap1 .block_container .left_part .round_before1 li{color:#000}.wrap1 .block_container .left_part .round_before1 li:before{content:"+";background:0 0;color:#000;top:1px;bottom:unset;margin:0}.wrap1 .block_container .right_part{width:40%}.wrap1 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap1 .block_container .right_part p{margin:8px 0 0}.wrap1 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap1 .block_container .right_part .block_right img{margin:0 0 16px}.wrap1 .block_container .right_part .block_right .sec_img{margin:30px 0 16px}.wrap1{position:relative}.wrap1 .bg_wrap1{position:absolute;width:100vw;height:100%;z-index:9;left:50%;transform:translate(-50%,0);background:#F7F7F7}.wrap2 .block_container{max-width:1270px}.wrap2 .block_container .left_part{width:60%}.wrap2 .block_container .left_part .list li{text-align:left;display:flex;align-items:center;background:#E7E6E7;border-radius:3px;padding:6px 0 8px 18px;box-sizing:border-box;width:48%;margin:0 0 16px}.wrap2 .block_container .left_part .list li:last-child,.wrap2 .block_container .left_part .list li:nth-child(7){margin:0}.wrap2 .block_container .left_part .list li img{margin:0 16px 0 0;width:55px}.wrap2 .block_container .right_part{width:40%}.wrap2 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap2 .block_container .right_part p{margin:8px 0 0}.wrap2 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap2 .block_container .right_part .block_right img{margin:0 0 16px}.wrap3 .block_container{padding:0;max-width:1270px}.wrap3
1 615.78 ₽
Уведомить о поступлении
0
Нет в наличии
<style type="text/css">
.product.attribute.description{margin:-90px 0 0}@media screen and (max-width:800px){.product.attribute.description{margin:0}}@media screen and (max-width:500px){.product.attribute.description{margin:-30px 0 0}}.main_container{font-size:15px;line-height:21px;color:#000}.main_container .block_container{width:100%;max-width:1350px;margin:0 auto;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;position:relative;z-index:9;padding:48px 0}.main_container .block_container ol{padding:0;margin:0;list-style-type:none}.main_container .block_container p{margin:16px 0 0}.main_container .list{margin:0 auto;display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;flex-wrap:wrap}.main_container .list li{text-align:center}.main_container .img_400{display:none}.main_container .bold{font-weight:700}.main_container .title{font-size:20px;line-height:24px;color:#000;margin:0 auto 24px}.main_container .block_item{display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;align-items:center;-webkit-align-items:center;-webkit-box-align:center;-moz-box-align:center;-ms-flex-align:center}.main_container .block_item .left_part,.main_container .block_item .right_part{width:50%}.main_container img{display:block;margin:16px auto}.main_container .round_before li{color:#fff;position:relative;padding:0 0 0 20px}.main_container .round_before li:before{content:"";position:absolute;width:8px;height:8px;border-radius:50%;background:#232F3E;left:0;top:0;bottom:0;margin:auto}.main_container .images{position:relative}.main_container .images .texting{position:absolute;top:0;left:0;right:0;margin:auto}.wrap1 .block_container{max-width:1270px}.wrap1 .block_container .left_part{width:60%}.wrap1 .block_container .left_part .round_before li{color:#000;margin:8px 0 0}.wrap1 .block_container .left_part .round_before li:before{top:6px;bottom:unset;margin:0}.wrap1 .block_container .left_part .round_before1 li{color:#000}.wrap1 .block_container .left_part .round_before1 li:before{content:"+";background:0 0;color:#000;top:1px;bottom:unset;margin:0}.wrap1 .block_container .right_part{width:40%}.wrap1 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap1 .block_container .right_part p{margin:8px 0 0}.wrap1 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap1 .block_container .right_part .block_right img{margin:0 0 16px}.wrap1 .block_container .right_part .block_right .round_before li{margin:8px 0 0}.wrap1 .block_container .right_part .block_right .round_before li:before{background:#c5c5c5;top:6px;bottom:unset;margin:0}.wrap1 .block_container .right_part .block_right .sec_img{margin:30px 0 16px}.wrap1{position:relative}.wrap1 .bg_wrap1{position:absolute;width:100vw;height:100%;z-index:9;left:50%;transform:translate(-50%,0);background:#F7F7F7}.wrap2 .block_container{max-width:1270px}.wrap2 .block_container .left_part{width:60%}.wrap2 .block_container .left_part .list li{text-align:left;display:flex;align-items:center;background:#E7E6E7;border-radius:3px;padding:6px 6px 8px 18px;box-sizing:border-box;width:49%;margin:16px 0 0}.wrap2 .block_container .left_part .list li img{margin:0 16px 0 0;width:55px}.wrap2 .block_container .right_part{width:40%}.wrap2 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap2 .block_container .right_part p{margin:8px 0 0}.wrap2 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap2 .block_container .right_part .block_
.product.attribute.description{margin:-90px 0 0}@media screen and (max-width:800px){.product.attribute.description{margin:0}}@media screen and (max-width:500px){.product.attribute.description{margin:-30px 0 0}}.main_container{font-size:15px;line-height:21px;color:#000}.main_container .block_container{width:100%;max-width:1350px;margin:0 auto;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;position:relative;z-index:9;padding:48px 0}.main_container .block_container ol{padding:0;margin:0;list-style-type:none}.main_container .block_container p{margin:16px 0 0}.main_container .list{margin:0 auto;display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;flex-wrap:wrap}.main_container .list li{text-align:center}.main_container .img_400{display:none}.main_container .bold{font-weight:700}.main_container .title{font-size:20px;line-height:24px;color:#000;margin:0 auto 24px}.main_container .block_item{display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;justify-content:space-between;-webkit-justify-content:space-between;-webkit-box-pack:space-between;-moz-box-pack:space-between;-ms-flex-pack:space-between;align-items:center;-webkit-align-items:center;-webkit-box-align:center;-moz-box-align:center;-ms-flex-align:center}.main_container .block_item .left_part,.main_container .block_item .right_part{width:50%}.main_container img{display:block;margin:16px auto}.main_container .round_before li{color:#fff;position:relative;padding:0 0 0 20px}.main_container .round_before li:before{content:"";position:absolute;width:8px;height:8px;border-radius:50%;background:#232F3E;left:0;top:0;bottom:0;margin:auto}.main_container .images{position:relative}.main_container .images .texting{position:absolute;top:0;left:0;right:0;margin:auto}.wrap1 .block_container{max-width:1270px}.wrap1 .block_container .left_part{width:60%}.wrap1 .block_container .left_part .round_before li{color:#000;margin:8px 0 0}.wrap1 .block_container .left_part .round_before li:before{top:6px;bottom:unset;margin:0}.wrap1 .block_container .left_part .round_before1 li{color:#000}.wrap1 .block_container .left_part .round_before1 li:before{content:"+";background:0 0;color:#000;top:1px;bottom:unset;margin:0}.wrap1 .block_container .right_part{width:40%}.wrap1 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap1 .block_container .right_part p{margin:8px 0 0}.wrap1 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap1 .block_container .right_part .block_right img{margin:0 0 16px}.wrap1 .block_container .right_part .block_right .round_before li{margin:8px 0 0}.wrap1 .block_container .right_part .block_right .round_before li:before{background:#c5c5c5;top:6px;bottom:unset;margin:0}.wrap1 .block_container .right_part .block_right .sec_img{margin:30px 0 16px}.wrap1{position:relative}.wrap1 .bg_wrap1{position:absolute;width:100vw;height:100%;z-index:9;left:50%;transform:translate(-50%,0);background:#F7F7F7}.wrap2 .block_container{max-width:1270px}.wrap2 .block_container .left_part{width:60%}.wrap2 .block_container .left_part .list li{text-align:left;display:flex;align-items:center;background:#E7E6E7;border-radius:3px;padding:6px 6px 8px 18px;box-sizing:border-box;width:49%;margin:16px 0 0}.wrap2 .block_container .left_part .list li img{margin:0 16px 0 0;width:55px}.wrap2 .block_container .right_part{width:40%}.wrap2 .block_container .right_part .title{color:#fff;margin:0 auto;font-size:16px;line-height:18px}.wrap2 .block_container .right_part p{margin:8px 0 0}.wrap2 .block_container .right_part .block_right{margin:0 0 0 auto;color:#fff;padding:25px;box-sizing:border-box;width:430px;background:#232F3E;border-radius:5px}.wrap2 .block_container .right_part .block_
1 858.42 ₽
Уведомить о поступлении
1 491.37 ₽
Уведомить о поступлении
1 491.37 ₽
Уведомить о поступлении
1 491.37 ₽
Уведомить о поступлении
6 008 ₽
Уведомить о поступлении
1 788.10 ₽
Уведомить о поступлении